How to take a website live (GoLive)
Taking a website live on Staq is a streamlined process with step-by-step guidance. Using the Staq interface, you can take a site live in just a few clicks.
GoLive
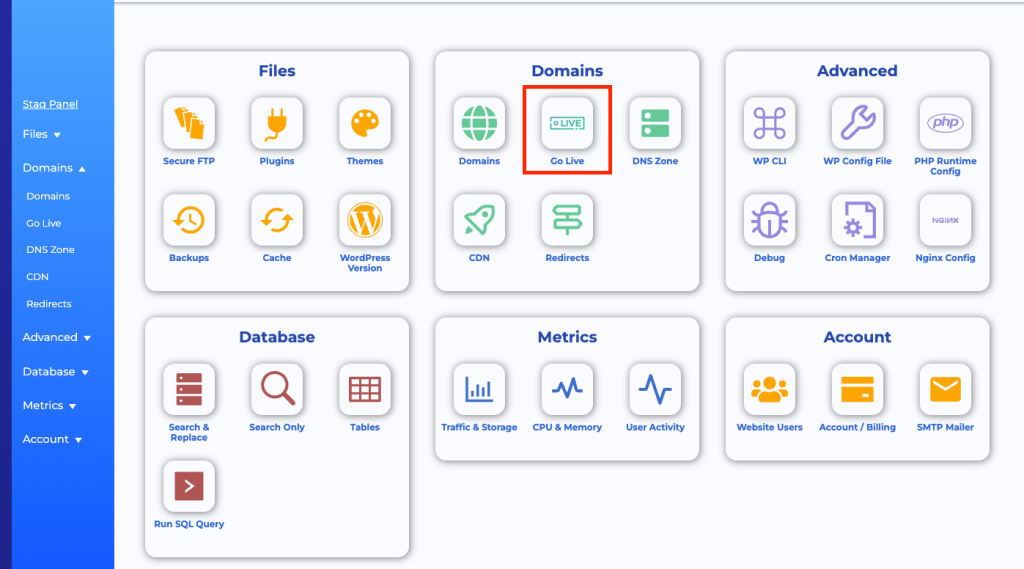
To begin, go to the site’s Staq Panel and click GoLive:

Step 1: DNS Selection

Staq provides three DNS options:
Staq DNS
- Centralize your DNS management with Staq DNS, powered by AWS Route53.
- Choose an existing DNS Zone or set up Staq DNS.
Cloudflare
- Connect your Cloudflare account via API to enable automated SSL, proxy, and optimal settings.
- Follow the prompts or see detailed instructions.

Third-Party DNS
- Keep your existing DNS provider, and Staq will provide A record details.
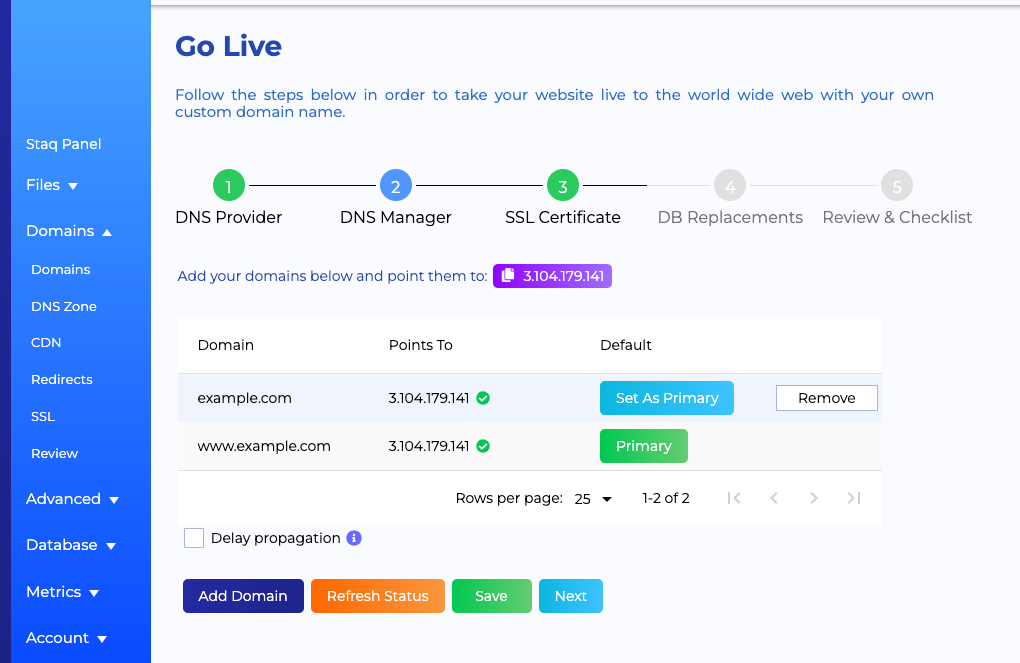
Step 2: DNS Configuration
Set your domain as Primary and ensure your DNS points to Staq. If the WWW version is indexed, make that the Primary domain.
If using Staq DNS, the changes are applied automatically. For Cloudflare or third-party DNS, update the A records manually.

To delay propagation, select Delay Propagation and click Save to proceed.
Step 3: SSL Certificate
SSL Generation
Click Install Free Certificates to generate the SSL:

If your A record TTL are set really low i.e. 5mins, it should generate within the first one or two attempts. If it fails, retry up to 5 times. Successful SSL generation will display all domains covered.

Troubleshooting SSL Issues
If SSL fails, common reasons include:
- High TTL settings in DNS (set TTL to 5 minutes to avoid issue).
- DNS changes haven’t propagated yet.
- Domains inside Staq Panel > Domains do not match the entries inside the DNS, including IP address
- You have 2x or more A records for the root and www entries
- AAAA records exist for the root domain and www entries
Step 4: Database Configuration
DB Search & Replace
The GoLive process will automatically replace the database entries from development URLs to production URLs.

Other Configurations
Staq will also:
- Complete server configurations.
- Remove no-follow attributes to ensure search engines can index the website.
Step 5: SMTP Setup
WP Mail SMTP
The GoLive process can install and activate WP Mail SMTP automatically. Click Install & Activate:

Select SMTP Method
- SendGrid: Automates Sender Authentication, DNS updates, and SMTP configuration. Follow the SendGrid setup guide.
- Custom SMTP: View the custom SMTP setup guide.
- Global SMTP: Refer to the global SMTP configuration guide.
- None: Skip SMTP setup if you are using another plugin. Ensure SMTP details are configured, as PHP Mailer is disabled for security.

Step 6: Completion
Once you complete all steps, your website will be live on its production URL, fully configured with DNS, SSL, and SMTP settings.
Congratulations!
Need some help?
We all do sometimes. Please reach out to our support team by dropping us a support ticket. We will respond fast.